The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.








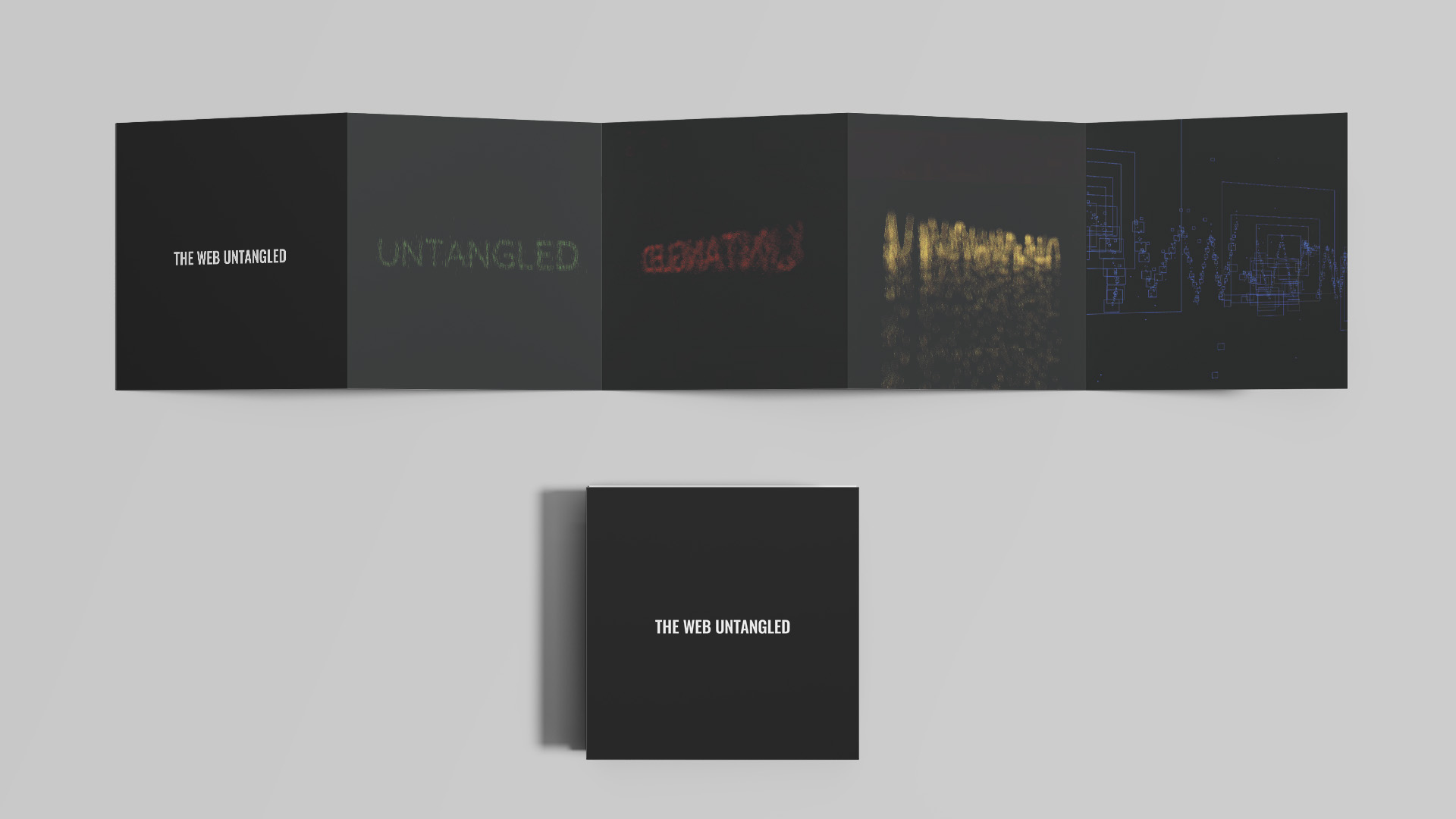
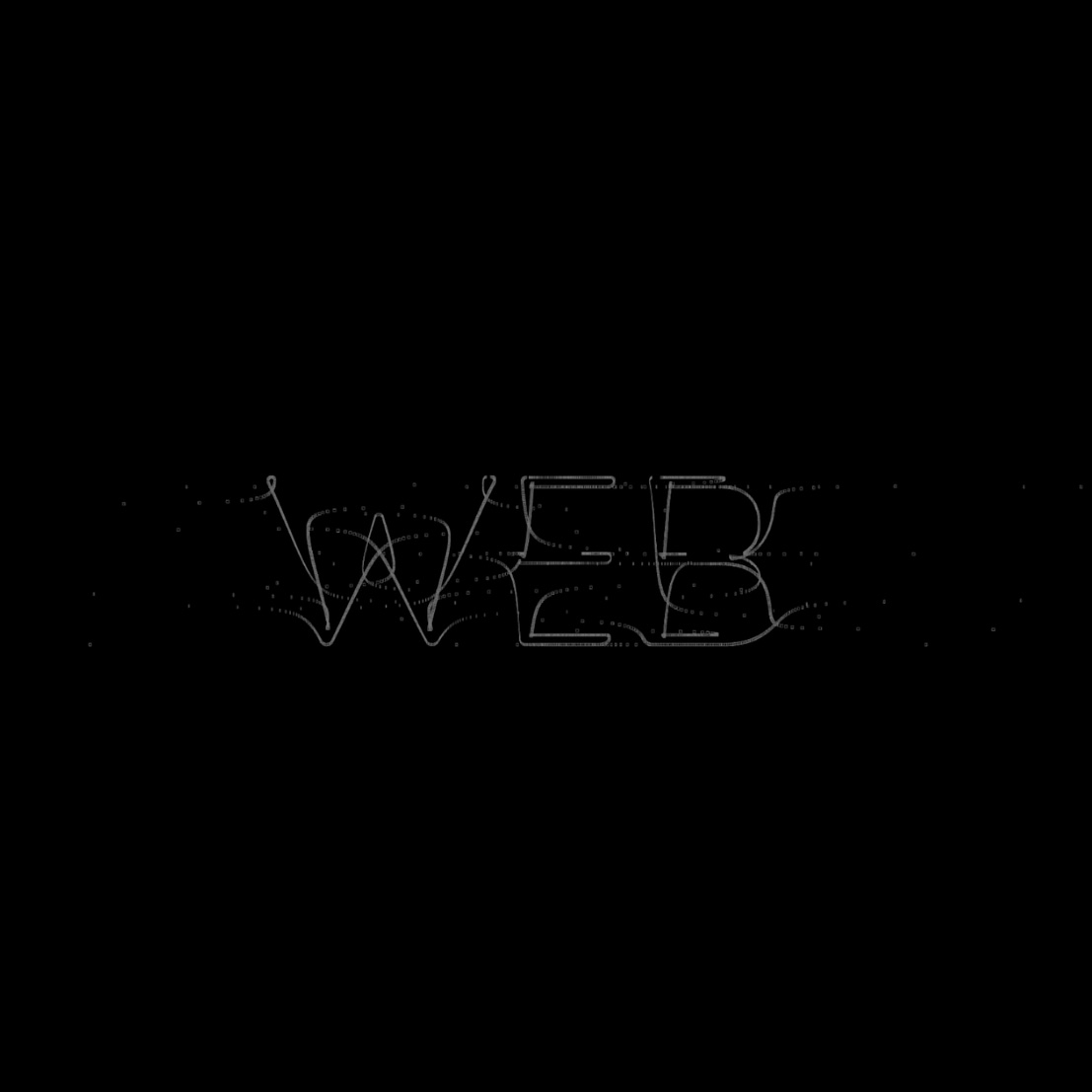
The Web Untangled
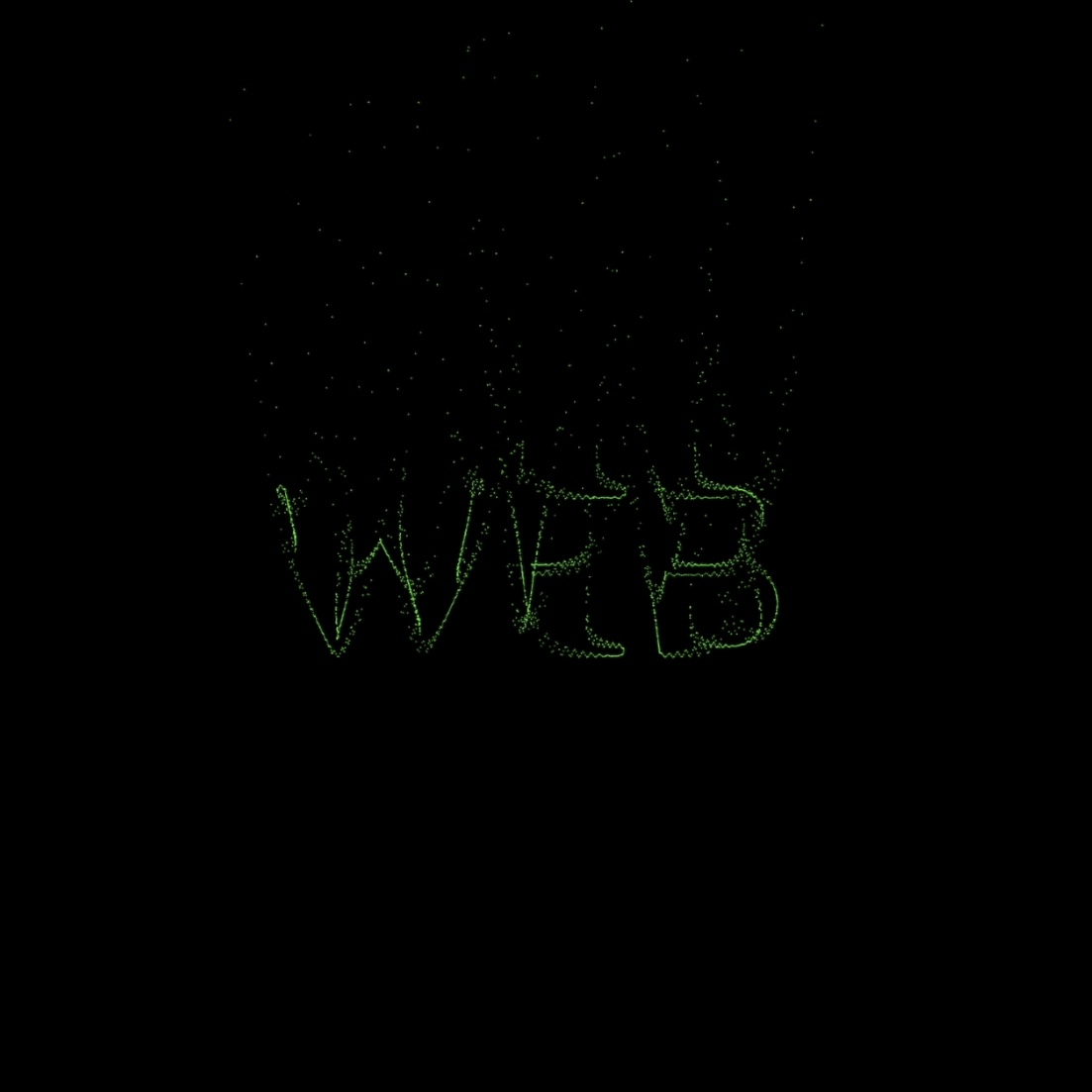
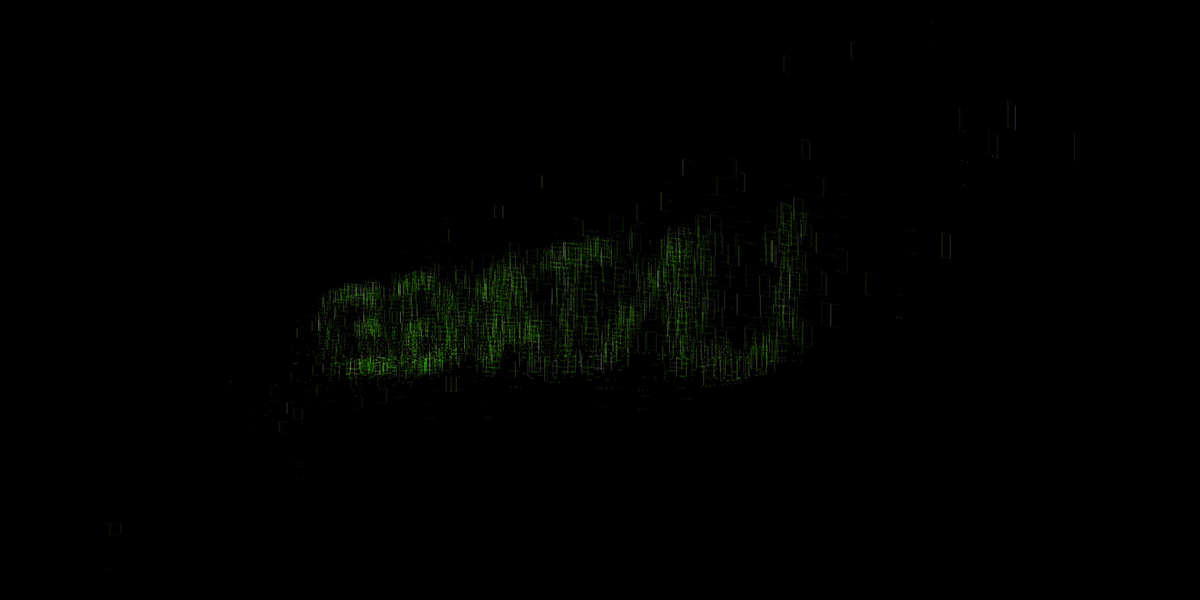
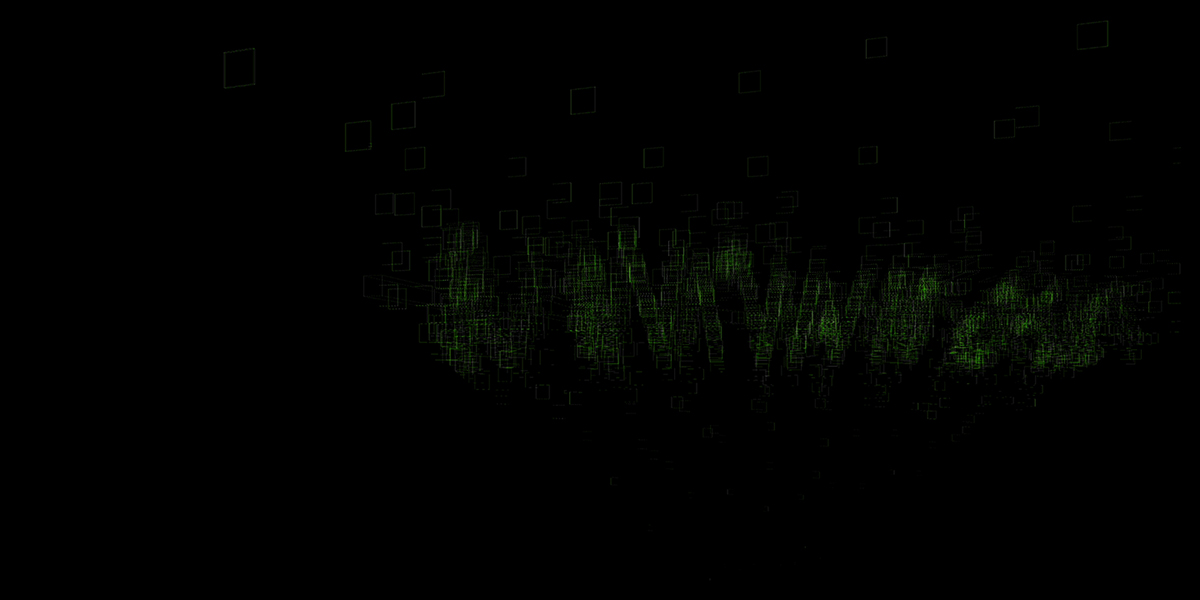
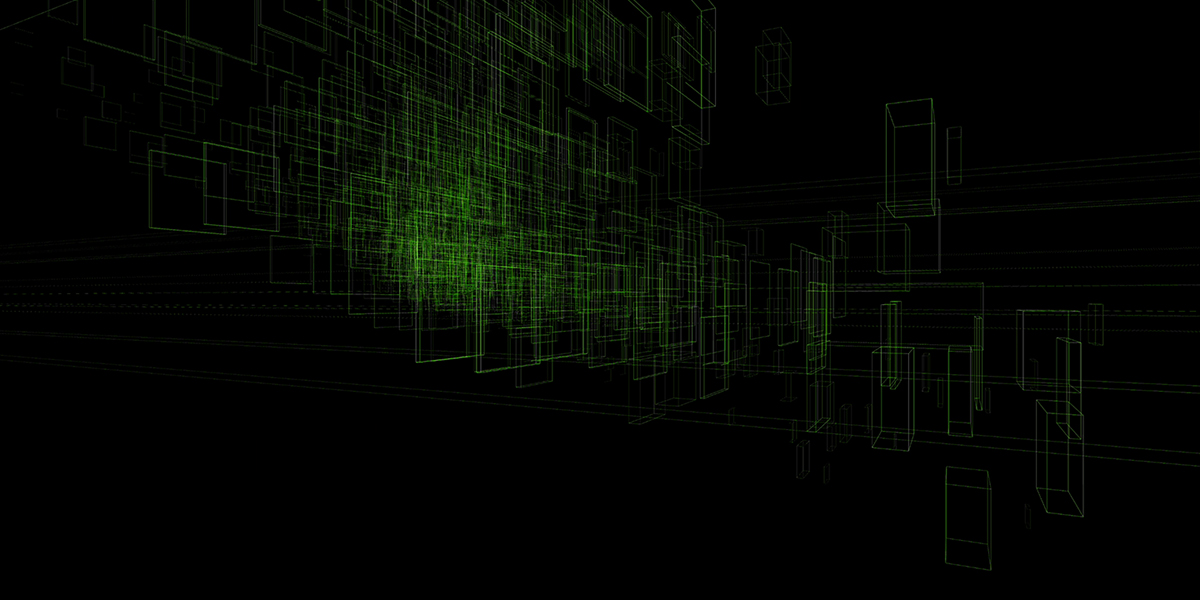
"The Web Untangled" is a performative generative typography project in response to algonature. It portrays the decay and resilience observed in the natural world, particularly through the architecture of spider webs and its unique antimicrobial properties. The project presents the decomposition of the web as being ‘untangled’ with the progression of time. The type is audio reactive to the generative synth in the background, with each chord representing each of the four seasons. The order and duration of the seasons provide an unique visual and auditory experience each time. As the auditory and visual performance progresses, the particles become more scattered, gradually losing the form it once had.
click on the black screen below to try it out
kick: 1, 2(⏸)
/ snare: 3, 4(⏸)
chords: Q, W, E, R
/ bass: A, S, D, F
0(reset), Z(full screen)
↓

























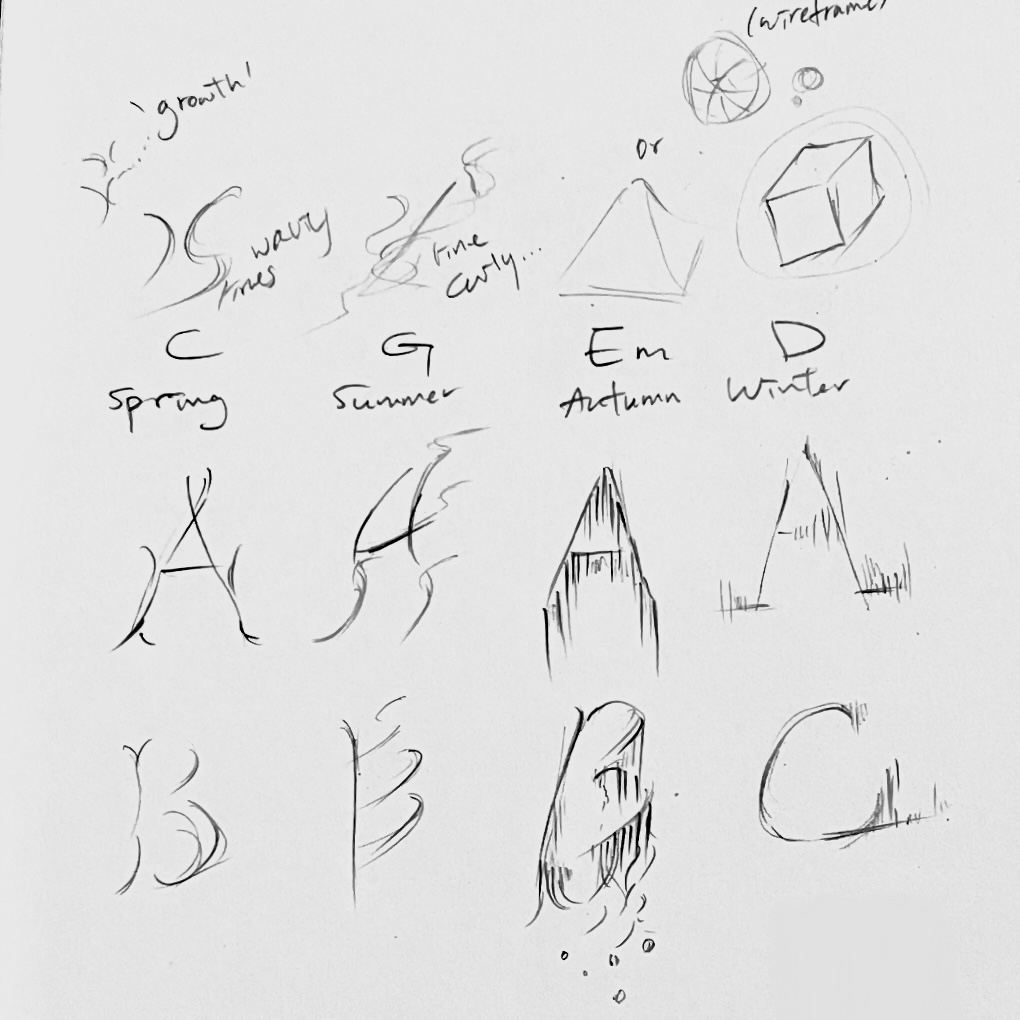
Sketches
Although I had been introduced to coding last year, I viewed p5js as a tool to accurately represent visual properties.
Consequently, it took me a long time to create sketches that directly mirrored my intended
outcomes.
However, after exploring the weekly briefs and setting my own objectives, I have gained a new appreciation
for generative design. It almost feels as though I am sharing my creative control with an unpredictable
partner who translates my unrefined input into a clean parameter. I find thaht the computation itself is
a convenient yet substantial way of bridging the visual elements and the narrative. I have often struggled
with working within the parameters of a creative brief, and both the typographical and computational
elements have provided concepts I can explore and expand upon.
Now, I feel it is easier to justify my design choices through my artistic intentions. Needless to say,
this has been my favorite workshop this semester and I will continue to explore generative art in the very
near future.
Session 1 - Shapes
-
Letter
D
/
Dandelions
Exploring the form of letter D through a line and ellipse - Letter
G
/
liGht
Exploring the form of letter G through linear representations of the reflections of light
Session 2 - Vertex Points
-
Move
/ Protrude
/ Loop
Bars
Audio reactive text using basic functions of P5JS -
Blizzard
/ Tunnel
/ Motion
/ Web
/ Thread
/ Flame
/ WebGL
Experimenting with vertex points by applying variables containing frame count and trigonometry
Session 3 - Freestyle
-
Window
/ Fly
/ Weaving
Practice of using buffers by creating tiles to animate and distort text -
Web Particles
/ Webmosphere
Experimenting with audio reactive vertex points in 3D
Session 4 - Mini Project
-
The Web
Untangled
Continuation of exploring vertex points in 3D and incorporating generative synth to create a performative tool -
ToneJS
> Vertex Points
> Culmination
> Design
Process Sketches